The digital world is continually changing and rapidly shifting towards a mobile-centric ecosystem. Mobile devices have become essential tools for communication, business, and entertainment. Mobile websites must provide outstanding functionality and performance, which brings mobile website testing to the spotlight.
To maintain a competitive advantage, organizations must prioritize mobile website testing within their testing plan. Only then can they be confident enough to serve modern mobile-savvy users. The website should be mobile-friendly, with a responsive web design so that the intended users can easily access the services via mobile devices.
With so many mobile devices, providing the greatest experience across all of them becomes a difficult task, making mobile website testing more complicated as screen resolutions and viewport sizes vary.
In this article, we will dive deep into the various aspects of mobile website testing to ensure a seamless user experience, including useful tools for better testing performance. But first, let us understand in brief about mobile website testing along with the reason why it is necessary for any organization.
What is Mobile Website Testing
Mobile website testing is a type of testing used to determine whether a website runs consistently across multiple browsers and screen resolutions, resulting in a better user experience. It involves analyzing user interface components such as buttons, menus, and links, as well as evaluating performance concerns such as page load times. Its major goal is to guarantee that web pages appear consistently and effectively on all mobile devices, independent of specifications or operating systems.
A badly designed mobile website can disappoint users, result in revenue losses, and damage an organization’s reputation. With so many testing techniques available, it can be difficult to decide which one is ideal for the task. Consider testing the website on several devices to ensure that it functions properly across diverse platforms, resolutions, and browsers.
Reasons why mobile website testing is essential
Testing the website for mobile compatibility and responsiveness leads to a better user experience. When this testing is included in the development plan, testers get an advantage over their competitors. Here are several strong reasons to focus on mobile website testing.
Better Search Engine Ranking
Mobile-optimized websites score higher in Google and other search engine results. Mobile website testing increases SEO and exposure by adhering to mobile optimization recommendations.
It assists in providing users with perfect performance across major screen resolutions. It also helps to generate more leads because the possibilities of appearing in search engines improve dramatically when the website is developed with a mobile-first approach in mind.
Speed and Accuracy
Personalization and convenience are the key reasons why users choose mobile devices over desktops/laptops. As part of the mobile website testing approach, the testers team evaluates the website from various viewpoints and screen resolutions. This, in turn, aids in creating a more responsive web experience for the target user.
Exceptional User Experience
A positive user experience is critical for both onboarding new users and keeping existing users engaged with the website. This can only be achieved by doing extensive mobile website testing on devices commonly used by the target user demographic.
Mobile Device Compatibility
Giving importance to mobile website testing does not imply that testers must test all ‘types’ of mobile phones available on the marketplace. Data from market segmentation might assist the team in focusing on a certain category of smartphones. The next stage is to evaluate the website’s experience and performance on the target devices, as well as resolve any issues that arise throughout the testing process.
By taking this strategy, mobile website testing contributes to the development of a mobile-first website experience. It allows testers to provide an amazing end-user experience across various mobile devices, which may go a long way in engaging the users.
Benefits of mobile website testing
Mobile website testing is critical for any organization in the modern age of technology. Below are some benefits of mobile website testing.
Increasing Mobile Use
Mobile devices currently account for a large portion of global internet traffic. To access this vast audience, organizations must have mobile-friendly websites.
Experience for Users
Mobile users value websites that are fast, efficient, and simple to use. Additionally, testing helps to uncover and resolve usability issues such as touch responsiveness, text readability, and image scaling. As a result, user engagement and satisfaction levels improve overall.
Compatibility testing
Compatibility testing can assist uncover potential difficulties with certain devices or browsers, preventing revenue loss.
Conversion Rates
Mobile website optimization helps increase conversion rates. Users are more inclined to buy or subscribe if utilizing a mobile device is easy. To ensure website operation, forms, carts, and checkout procedures are tested on a variety of mobile devices.
Early bug discovery
Detecting and correcting defects early on can save time and money, as well as save additional charges later in the development process.
Reputation and Trust
A visually appealing, functional mobile website enhances an organization’s credibility and brand image. A well-designed mobile website may help an organization attract and retain users.
Bounce Rates Drop
When users encounter problems with functionality or navigation on mobile-unfriendly websites, they leave them. Mobile testing helps to alleviate these issues, keeping users interested and lowering bounce rates.
Methods for Mobile Website Testing
Mobile website testing is complicated, but with the correct ways, it can be made a lot easier. Here are several methods to test the mobile website across platforms:
Testing on real devices
No mobile website testing approach is complete without assessing how it performs on real devices. Using an absolute device cloud service, testers can test for real-world scenarios like inconsistency in the internet and low battery and observe how well the website performs.
Additionally, testers can see how it works with devices like cameras, touch displays, and GPS. This method guarantees that they identify user environment-specific problems before releasing the website.
Using test automation tools
This is the quickest and most scalable alternative for mobile website testing, especially if testers want to shorten the release time. Selenium, Appium, and Cypress allow them to automate testing across various devices.
Setting clear testing goals, selecting the right framework, and developing appropriate test scripts may help testers speed up regression testing, especially when executing the same test cases for multiple devices, operating system combinations.
Testing using Chrome DevTools
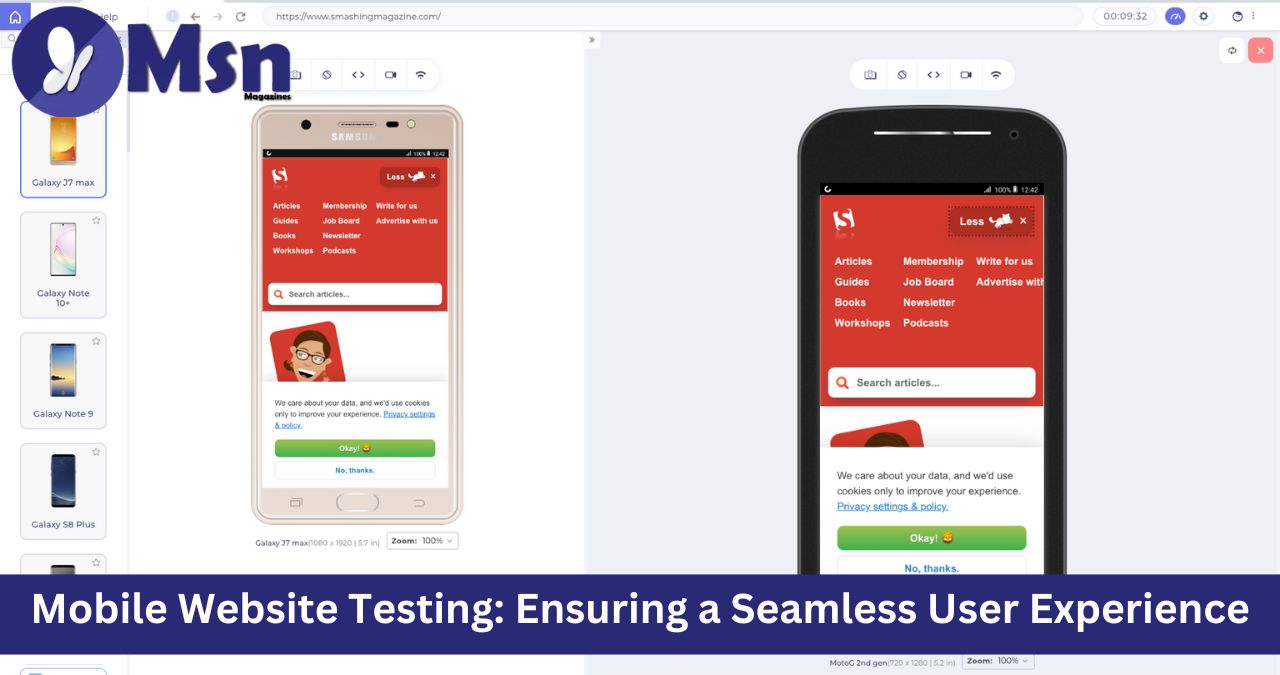
This toolkit allows testers to simulate numerous mobile devices and screen resolutions to see how the website performs on each one. DevTools may be accessed via Google Chrome on the desktop, where testers can select from a list of devices, manually customize the dimensions, modify zooming settings, and simulate network circumstances or geolocation.
Testing on emulators and simulators
Although they are primarily designed for native application testing, Android and iOS simulators provide a useful and affordable method of finding UI and UX issues and testing for accessibility on mobile websites.
Though they might not accurately simulate real-world scenarios like hardware performance, energy use, or specific network problems, these tools let testers identify both visual and functional errors. They work well for preliminary testing, but for an entire picture, real device testing should be included.
Cross-Browser Testing
Not all mobile users use the same browser. Cross-browser testing ensures that the website functions consistently across many mobile browsers, including Chrome, Safari, Firefox, and Opera. Platforms like LambdaTest allow testers.
When testing a website for mobile devices, it is critical to make use of the capabilities provided by mobile emulators and actual mobile devices. Rather than establishing a local in-house infrastructure for mobile website testing, platforms like LambdaTest can be useful in testing the mobile website.
This cloud-based cross-browser testing platform enables testing on a wide range of modern mobile and desktop browsers both in real-time and automated across more than 3000 environments including real mobile devices accessible via the cloud. Thus, providing a smooth cross-browser testing experience.
LambdaTest is an AI-powered test orchestration and execution platform that can conduct both manual and automated tests at scale. It supports various automation testing frameworks such as Selenium, Appium, and Cypress, allowing testers to perform Selenium mobile testing on cloud-based devices for peak performance and seamless user experience.
Furthermore, the platform made the testing process more efficient with its Intelligent UI Inspector and parallel testing capabilities, considerably decreasing the time and resources necessary for comprehensive testing.
Particularly, LambdaTest, which is powered by hyper execution on its cloud architecture, offers seamless integration with CI/CD tools like Slack and Jira, improving collaboration and overall productivity as well as assisting testers in accelerating the development pipeline for expediting the go-to-market release.
Mobile website testing strategies for seamless user experience
Test with the end user in mind
The popularity of the website is determined by how effectively it satisfies the expectations of its users. As a result, behavioral analytics should be used early to establish a feedback loop. This will assist in guaranteeing that the mobile website is in alignment with user demands, allowing testers to make modifications depending on real-time input.
Prioritize core functionality
Users utilize mobile websites for unique reasons. They will leave regardless of design elements if fundamental functionalities such as navigation, sign-ups, and purchasing, etc do not perform properly. To prevent disturbing the user experience, make sure that the testing plan prioritizes these key functions first.
Consider user experience
Functionality comes in first, prior to the user experience. Nobody likes a website with a complicated design or poor load times, even if it serves the intended function. Allow beta users to test it as soon as the prototype or design mock-up is complete so that testers can fine-tune the UX before going on to subsequent testing. Before releasing the website, run a final round of UX testing.
Test early and often
Implement test automation early in the process to detect issues as they come up. Parallel testing across many devices and configurations ensures an efficient workflow without bottlenecks, allowing for continuous quality assurance. It is also critical to utilize a combination of automated and exploratory testing. When testing mobile websites, testers must combine script-based and exploratory testing.
Script-based testing is ideal for decoding bugs and discovering functional problems. Exploratory testing, on the other hand, is critical for determining how users interact with the site and what specific use conditions are probably required.
Define device selection strategy
It is not humanly possible to test the website across all browser, device, and operating system combinations. To establish a support policy for the platforms and devices that testers are planning to test, and utilize competitive and end-user data. Testers must ensure that they are serving the most end users by reviewing it at regular intervals.
Optimize page load speed
Those who use mobile devices need speed. To maximize load speeds, minimize redirection, use browser cache, compress images, and speed up server response times. Test the mobile website’s performance frequently in a variety of network scenarios to minimize load times and enhance user experience.
Consider the emotional engagement factors
Every day, innumerable websites are created but only a few succeed in engaging with users on a deeper level, going beyond basic functionality or modern design. As a result, analyze the website’s emotional appeal with a sample of end users and make changes that will attract users for future visits.
Conclusion
In conclusion, mobile website testing is critical for modern web development since it ensures optimal website performance, layout, navigation, and consistent user experience across a wide range of mobile devices. It guarantees that the website reaches a large audience and delivers a seamless user experience across all devices.
Utilizing automated tools, and smart design helps testers develop a website that both satisfies users and performs well in search engine results. Organizations that focus on these important factors can enhance their search engine rankings, user happiness, and overall reach in the modern competitive digital market.